Difference between revisions of "Startbox API"
(Minor highlighting and wording changes.) |
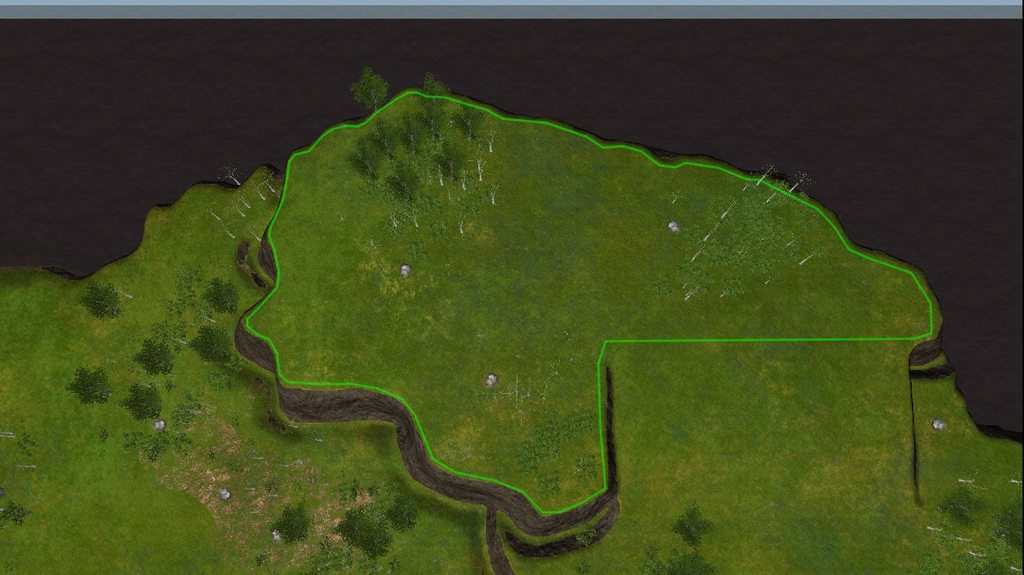
(→Box counts: Added the minimap so the reader doesn't have to click to look at it.) |
||
| (One intermediate revision by the same user not shown) | |||
| Line 16: | Line 16: | ||
Let's start from the last table because it is the simplest. This is just a list of how many teams the map is designed for. | Let's start from the last table because it is the simplest. This is just a list of how many teams the map is designed for. | ||
| + | [[File:Throne v1.minimap contrasty.jpg|thumb|High-contrast Throne mini-map showing the map's "rings."]] | ||
Let's take [http://zero-k.info/Maps/Detail/8162 Throne] map as an example. It has an outer ring with 7 starting areas, so it can be played as a 7-team <abbr title="free for all">FFA</abbr>. There are also rings with 3 and 5 areas so 3- and 5-team FFAs are also possible setups. Finally, you could play a duel between any two positions from the same ring. (The real Throne config is a fair bit more complicated than that, but you get the idea.) | Let's take [http://zero-k.info/Maps/Detail/8162 Throne] map as an example. It has an outer ring with 7 starting areas, so it can be played as a 7-team <abbr title="free for all">FFA</abbr>. There are also rings with 3 and 5 areas so 3- and 5-team FFAs are also possible setups. Finally, you could play a duel between any two positions from the same ring. (The real Throne config is a fair bit more complicated than that, but you get the idea.) | ||
| Line 28: | Line 29: | ||
Now, the most tedious part. The boxes do not need to actually be boxes, they can be any arbitrary shape (even concave or disjoint). This is achieved by having the boxes defined as a set of polygons. | Now, the most tedious part. The boxes do not need to actually be boxes, they can be any arbitrary shape (even concave or disjoint). This is achieved by having the boxes defined as a set of polygons. | ||
| − | There is a widget which lets you draw the polygons in-game, it's called "Startbox Editor" and is under the "For Developers" | + | There is a widget which lets you draw the polygons in-game, it's called "Startbox Editor" and is under the "For Developers" section in the widget list (press {{key combo|Alt|F11}} to open the list, and don't touch anything else in there unless you know what you're doing). |
To draw a polygon using the left mouse button—either drag a line or click points: | To draw a polygon using the left mouse button—either drag a line or click points: | ||
| Line 51: | Line 52: | ||
Each of those tables is a team's start box. The config is an array of each team's start box data. The box data from the generator will go to a team's config entry. Like this: | Each of those tables is a team's start box. The config is an array of each team's start box data. The box data from the generator will go to a team's config entry. Like this: | ||
| − | <syntaxhighlight lang="lua | + | <syntaxhighlight lang="lua">local main_config = { |
{ | { | ||
boxes = { | boxes = { | ||
| Line 94: | Line 95: | ||
}, | }, | ||
}, | }, | ||
| − | + | }</syntaxhighlight> | |
Of course, the start positions should match the areas, though they don't have to. | Of course, the start positions should match the areas, though they don't have to. | ||
| Line 152: | Line 153: | ||
}, | }, | ||
-- more teams | -- more teams | ||
| − | + | }</syntaxhighlight> | |
== Advanced stuff == | == Advanced stuff == | ||
Latest revision as of 12:47, 3 September 2022
Contents
Start boxes
Each team has a defined starting area in which its players can spawn their commanders—these are called start boxes. Map makers can define how these areas look by including a configuration file inside their map archive.
The config file
The file that you need to include is
mapconfig/map_startboxes.lua
It consists of Lua code which returns 2 tables: one with the start box layout for the current match and one that contains possible box counts.
For examples see the bottom of this page.
Box counts
Let's start from the last table because it is the simplest. This is just a list of how many teams the map is designed for.
Let's take Throne map as an example. It has an outer ring with 7 starting areas, so it can be played as a 7-team FFA. There are also rings with 3 and 5 areas so 3- and 5-team FFAs are also possible setups. Finally, you could play a duel between any two positions from the same ring. (The real Throne config is a fair bit more complicated than that, but you get the idea.)
Thus, the possible team counts are 2, 3, 5, and 7. Let's define a Lua table for that:
local playercounts = {2, 3, 5, 7}
This is mostly important for fancy FFA maps. Simple duel/teamgame maps will usually just have 2 as the only value here:
local playercounts = {2}
The boxes
Now, the most tedious part. The boxes do not need to actually be boxes, they can be any arbitrary shape (even concave or disjoint). This is achieved by having the boxes defined as a set of polygons.
There is a widget which lets you draw the polygons in-game, it's called "Startbox Editor" and is under the "For Developers" section in the widget list (press Alt + F11 to open the list, and don't touch anything else in there unless you know what you're doing).
To draw a polygon using the left mouse button—either drag a line or click points:
Once you draw a full loop, press the right mouse button to close it. Make sure the line does not cross itself. Finished polygons are a bit darker.
Now you can add another polygon if you want. These will all be a part of the same team.
If you want to delete the last created polygon, press D. Once you are satisfied with the area, press S. Now you can draw the area for another team.
Once you create all the boxes, go to your Spring directory and find the infolog. There you will see a bunch of code like
boxes = {
stuff
},
Each of those tables is a team's start box. The config is an array of each team's start box data. The box data from the generator will go to a team's config entry. Like this:
local main_config = {
{
boxes = {
stuff
},
-- more entries will go there later!
},
-- another team's box data
{
boxes = {
stuff
},
},
}
The layout is a normal Lua table so you can use all the usual table manipulation methods. For example, you could add more areas based on how many people there are, or generate them dynamically.
The recommended start points
This sub-table defines recommended start points within each box. These are points on which CAI bots will spawn. The first point is special: human players who did not pick start position will also spawn here and so will any extra CAI if there are more of them than the spots; as such having at least one start point in each box is mandatory. These points are also marked on people's UI as circles.
Defining these is very simple. It's very similar to how start areas were defined. In game, you can hold Space over a point to see its coordinates. These are written down for boxes similarly to the areas:
local main_config = {
{
boxes = {
stuff
},
startpoints = {
{123, 456}, -- X, Z
{654, 321},
-- as many as you want, it's good if there are as many as you want people per team
},
},
{
boxes = {
stuff
},
startpoints = {
{789, 789},
{987, 987},
},
},
}
Of course, the start positions should match the areas, though they don't have to.
Team names
You can give each team a name, alongside a shorter backup if the first one is too large. Here's how:
{
boxes = { stuff },
startpoints = { stuff },
nameLong = "Southwest",
nameShort = "SW",
}
It serves to identify the team, so while it's good to use something that describes placement, you can get creative. For example:
- "North", "Southeast"
- "5 o'clock"
- real-world style maps could have names like "Russia" or "America"
- asymmetric maps can use landmarks, for example "Lake" vs "Desert"
- for missions, it's good to use storyline names, e.g. "Empire" vs "Dynasty"
Summary
Now just return the config table and the playercounts table.
return main_config, playercounts
The exact format for the config table that should get returned is
{
{ -- a single team's data
boxes = {
{ -- a polygon
{123, 456}, -- a vertex of the polygon. X, Z.
{234, 567}, -- another vertex
{345, 678},
-- more vertices
},
{ -- another polygon
-- vertices
},
-- more polygons
},
startpoints = {
{123, 456}, -- X, Z
{654, 321},
-- more points
},
nameLong = "longer string with team name",
nameShort = "short",
},
{ -- another team's data
boxes = { ... },
startpoints = { ... },
nameLong = "...",
nameShort = "...",
},
-- more teams
}
Advanced stuff
The config has access to Spring Lua API, so it is possible to do a lot of dynamic things. In particular, you can use math.random without worry.
You can make stuff dependent on the game mode. There are functions which return the game type, such as "Spring.Utilities.Gametype.is1v1()".
An important thing is that #Spring.GetAllTeams() will return a wrong value due to fake technical teams and Gaia. Instead, use Spring.Utilities.GetTeamCount() to get the real number of teams.
Examples
- SpeedMetal - the simplest layout, just two squares.
- DSD - huge polygons, but otherwise very simple.
- Sever - shows an example of smaller boxes for 1v1 and larger for teams.
- Isle of Grief - shows a smart approach, one of the boxes is not defined rigidly but is a mirror of the other (only really feasible for rough boxes or perfectly symmetrical maps).
- Aum - another small trick, this time 5-way radial symmetry.
- Throne - multiple boxes defined, with a system to pick some of them based on how many teams there are.
- Speedball - shows boxes that are generated completely algorithmically.
- Middle-Earth - interesting team names.
- Adansonia v2 - shows synchronizing boxes across map versions.
- Duck - boxless config for silly maps where everybody can start anywhere.
Debug data:
[SQLBagOStuff] MainObjectStash using store ReplicatedBagOStuff[objectcache] MainWANObjectCache using store EmptyBagOStuffIP: 216.73.216.56Start request GET /mediawiki/index.php?diff=8524&oldid=8487&title=Startbox_API
HTTP HEADERS:
CONTENT-TYPE:
CONTENT-LENGTH: 0
USER-AGENT: Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)
HOST: zero-k.info
ACCEPT-ENCODING: gzip, br, zstd, deflate
ACCEPT: */*
CONNECTION: close[localisation] LocalisationCache: using store LCStoreDB[session] SessionManager using store SqlBagOStuff[DBReplication] Cannot use ChronologyProtector with EmptyBagOStuff[DBReplication] Wikimedia\Rdbms\LBFactory::getChronologyProtector: request info {
"IPAddress": "216.73.216.56",
"UserAgent": "Mozilla\/5.0 AppleWebKit\/537.36 (KHTML, like Gecko; compatible; ClaudeBot\/1.0; +claudebot@anthropic.com)",
"ChronologyProtection": false,
"ChronologyPositionIndex": 0,
"ChronologyClientId": false
}[DBConnection] Wikimedia\Rdbms\LoadBalancer::lazyLoadReplicationPositions: executed chronology callback.[DBConnection] Wikimedia\Rdbms\LoadBalancer::getLocalConnection: connected to database 0 at 'localhost'.[SQLBagOStuff] Connection mysql object #127 (handle id #121) will be used for SqlBagOStuff[session] SessionBackend "61295hnnets4ophk1n1gvrue3pfdrqbs" is unsaved, marking dirty in constructor[session] SessionBackend "61295hnnets4ophk1n1gvrue3pfdrqbs" save: dataDirty=1 metaDirty=1 forcePersist=0[cookie] already deleted setcookie: "wikidb229_mw__session", "", "1719791552", "/", "", "", "1"[cookie] already deleted setcookie: "wikidb229_mw_UserID", "", "1719791552", "/", "", "", "1"[cookie] already deleted setcookie: "wikidb229_mw_Token", "", "1719791552", "/", "", "", "1"[cookie] already deleted setcookie: "forceHTTPS", "", "1719791552", "/", "", "", "1"[DBConnection] Wikimedia\Rdbms\LoadBalancer::getLocalConnection: connected to database 0 at 'localhost'.Title::getRestrictionTypes: applicable restrictions to [[Startbox API]] are {edit,move}[ContentHandler] Created handler for wikitext: WikitextContentHandlerArticle::view: showing diff pageDifferenceEngine old '8487' new '8524' rcid ''[MessageCache] MessageCache using store SqlBagOStuff[SQLBagOStuff] Connection mysql object #127 (handle id #121) will be used for SqlBagOStuff[SQLBagOStuff] Connection mysql object #127 (handle id #121) will be used for SqlBagOStuff[SQLBagOStuff] Connection mysql object #127 (handle id #121) will be used for SqlBagOStuff[SQLBagOStuff] Connection mysql object #127 (handle id #121) will be used for SqlBagOStuff[SQLBagOStuff] SqlBagOStuff::lock failed due to timeout for wikidb229-mw_:messages:en.[SQLBagOStuff] Connection mysql object #127 (handle id #121) will be used for SqlBagOStuff[SQLBagOStuff] Connection mysql object #127 (handle id #121) will be used for SqlBagOStuff[MessageCache] MessageCache::load: Loading en... local cache is empty, global cache is expired/volatile, loading from databaseParserFactory: using preprocessor: Preprocessor_HashUnstubbing $wgLang on call of $wgLang::_unstub from ParserOptions->__constructDifferenceEngine old '0' new '0' rcid '0'[GlobalTitleFail] MessageCache::parse called by DifferenceEngine->getMultiNotice/DifferenceEngine::intermediateEditsMsg/Message->parse/Message->toString/Message->parseText/MessageCache->parse with no title set.WikiPage::getParserOutput: using parser cache: yes[caches] parser: SqlBagOStuff[SQLBagOStuff] Connection mysql object #127 (handle id #121) will be used for SqlBagOStuff[SQLBagOStuff] Connection mysql object #127 (handle id #121) will be used for SqlBagOStuffParser cache options found.[SQLBagOStuff] Connection mysql object #127 (handle id #121) will be used for SqlBagOStuff[SQLBagOStuff] Connection mysql object #127 (handle id #121) will be used for SqlBagOStuffParserOutput cache found.MediaWiki::preOutputCommit: primary transaction round committedMediaWiki::preOutputCommit: pre-send deferred updates completedMediaWiki::preOutputCommit: session changes committedMediaWiki::preOutputCommit: LBFactory shutdown completedTitle::getRestrictionTypes: applicable restrictions to [[Startbox API]] are {edit,move}